Начну с небольшой предыстории. Дело в том, что до того, как начать создавать программные продукты, я работал и в других сферах. Как человек, родом из села, я участвовал в самых разных видах работ. Это были и сенокос, и строительство бани, и многое другое. Именно там я получил первое понимание, как руководить проектами, ставить цель и добиваться результата.
Позже, как и многие современные люди, я заинтересовался сферой IT. Перед тем, как начинать собственные проекты по разработке IT-систем, я изучил множество разной литературы. Что-то оказалось более полезным, что-то менее. Но, к сожалению, нигде не было четкого и понятного для начинающих руководства, как правильно разрабатывать программные продукты, именно на уровне проекта в целом.
Потому мне пришлось учиться многому методом проб и ошибок. В итоге, я получил полезный опыт, уже много лет занимаюсь разработкой программных систем и автоматизацией бизнеса. И готов поделиться с теми, кому это интересно, своими наработками.
Важно: Если вы только начинаете свой путь в создании или доработке программных систем, вы должны научиться понимать связь между формой и содержанием.
Возможно, эта формулировка поставила в тупик даже кого-то из опытных разработчиков. На самом деле, все совсем не сложно. Если вы прочтете материал полностью, вы поймете, о чем речь. И обязательно будете этим пользоваться.
Подобные пояснения я давал уже много раз во время консультаций или при обучении людей на курсах, которые я вел. А теперь решил оформить его в виде отдельной статьи.
Я предлагаю рассмотреть связь формы и содержания на примере создания сайта.
Что такое содержание?
Я не буду приводить определений из словарей и Википедии. Вы можете прочитать их и сами. Скажу просто. Содержание – это все, что находится внутри формы.
Например, возьмем человека. То, что вы видите, его фигура, внешность – это можно назвать формой. Но есть очень много того, чего вы не видите, что находится под кожей и без чего человек не сможет жить и быть тем человеком, которым он является. Это внутренние органы, кости, мозг, нервные волокна и т.д. Это и есть содержание.
Для лучшего понимания давайте рассмотрим еще один пример. Автомобиль. Форма – это то, что мы видим. Результат работы автомобильных дизайнеров на четырех колесах. Но внутри расположено все то, что вы видите под капотом и еще немного больше. Это и есть содержание, все то, что делает автомобиль не просто изделием с определенным внешним видом, но средством передвижения.
Если посмотреть еще глубже, то форма напрямую связана с функциональностью. Так, форма автомобильного двигателя именно такая, как есть, потому что он должен выполнять определенные функции, например, развивать заранее заданную скорость. Потому форму, если смотреть не с физической точки зрения, можно назвать функцией. А содержание – это все то, что внутри, что позволяет реализовать эту функцию.
Как это связано с сайтом?
Теперь давайте перейдем от простых физических объектов к IT-системам, в частности, к сайту. Здесь все несколько сложнее.
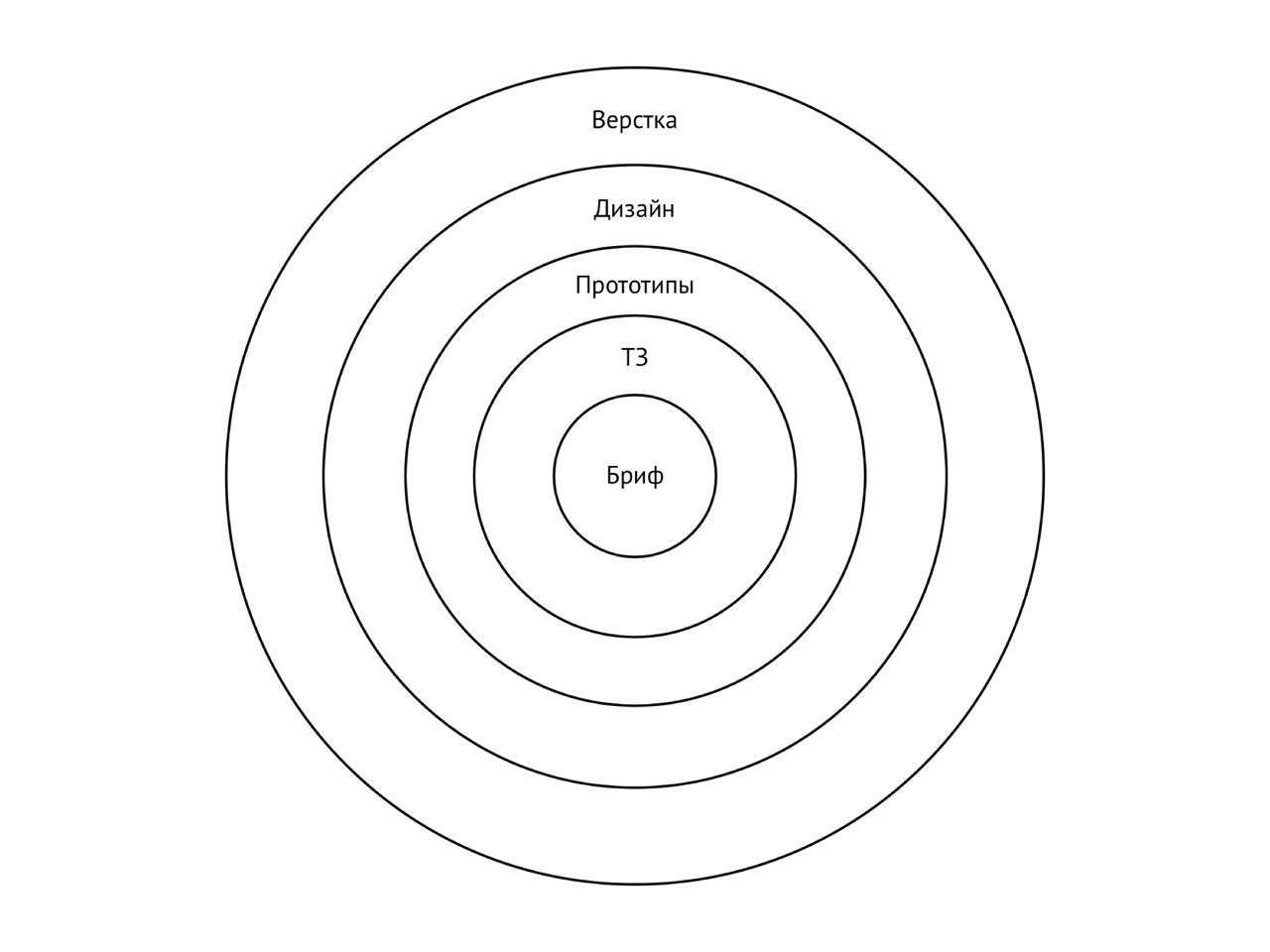
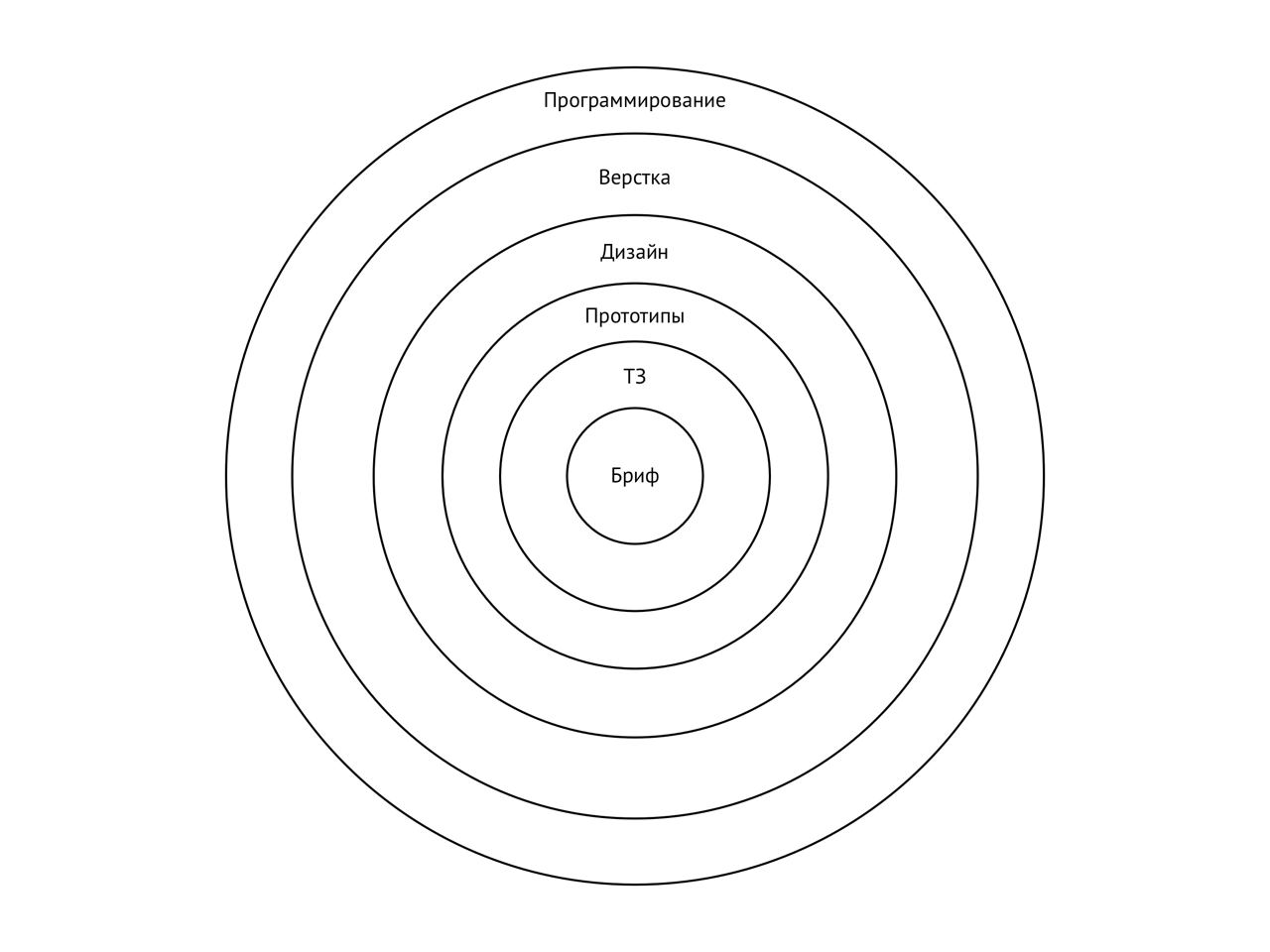
Если мы обратимся к статье «Как создать сайт с организационной точки зрения», то мы сможем там выделить несколько переходов форм и содержания:
- Бриф.
- Техническое задание.
- Прототипы.
- Дизайн.
- Верстка (сверстанный дизайн).
- Программирование (для сайтов на CMS).
Давайте разберем эти пункты подробнее.
Бриф
Как и написано в статье, с которой, я надеюсь вы уже также ознакомились, бриф – это выражение идей в виде текста. В данном случае содержание – это идея, которая описана любым удобным способом. А формой выступает текст.

Как они связаны и взаимодействуют между собой?
Представьте, что в вашей голове родилась идея – «сайт должен иметь определенный аромат». Но вы понимаете, что современные технологии такого не позволяют, из монитора не может идти какой-либо запах. Соответственно, эту идею вы в бриф вписывать не будете. То есть форма, ограничила содержание.
Любой бриф имеет определенные ограничения по содержанию. Например, бриф не может быть более одной страницы. Если бриф не будет кратким, высока вероятность, что вы напишете уже не бриф, а техническое задание.
Таким образом, форма (текст брифа, ограниченный определенным объемом) влияет на содержание. Нам нужно не только указать здесь идеи, которые возможно реализовать, но и сделать это одновременно кратко и понятно.
Техническое задание
Следующий этап - написание технического задания на основе брифа. Здесь уже бриф выступает в качестве содержания, так как именно идеи, отраженные в брифе, мы подробно разворачиваем в техническом задании.

Формой на этом этапе также является текст. Но в техническом задании уже нет таких жестких ограничений по объему, наоборот, здесь важно описать все максимально подробно и однозначно, в соответствии с требованиями к техническому заданию.
Каким образом здесь происходит взаимодействие между этапами: в брифе должны быть описаны основные моменты, которые далее будут развернуты подробно в техническом задании.
Например, в брифе мы должны указать:
- Будет ли на сайте интернет-магазин или нет.
- Будет ли на сайте личный кабинет пользователя или нет.
В техническом задании мы уже описываем подробно, как эти элементы будут функционировать.
Таким образом, и для брифа, и для технического задания формой будет текст, а содержание технического задания выстраивается на основе брифа.
Прототипы
После того, как мы создали техническое задание, уже оно становится содержанием для следующего этапа – создания прототипов. И здесь у нас форма меняется с текстовой на графическую.

В техническом задании должно быть описано, какие именно элементы должны быть в каждой форме (подробнее об этом – в статье «Как создать сайт с организационной точки зрения»,).
Например, в техническом задании описано, что страница Контакты должны содержать контактную информацию (адрес, телефон, email), а также поля, куда пользователь сможет ввести свое имя, email, телефон, тему запроса и сообщение, а также прикрепить файл, если это нужно. Все это рисуется в виде прототипа.
Таким образом, на этапе создания прототипов графические элементы стали формой для содержания, которым является техническое задание.
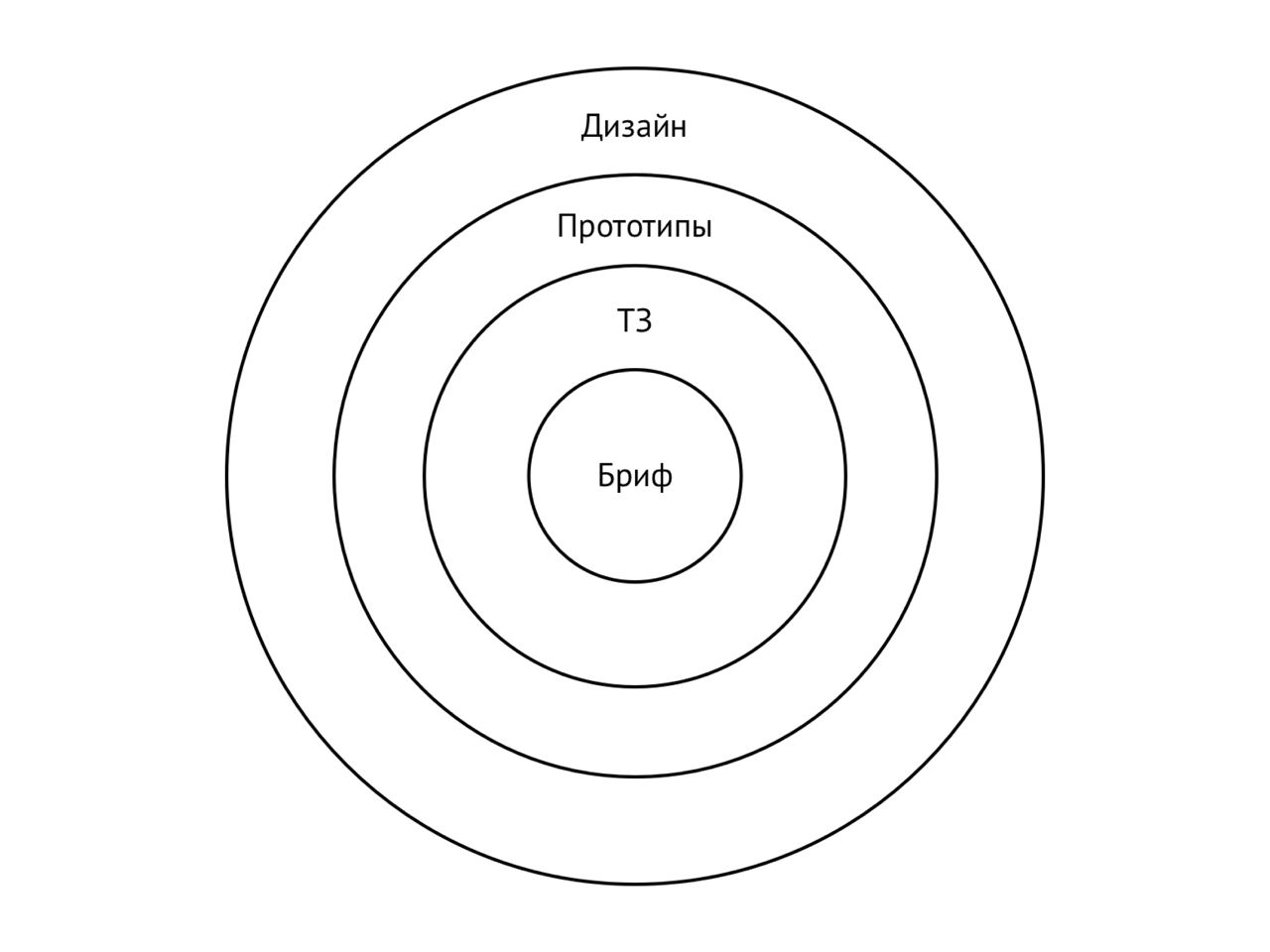
Дизайн
Теперь уже прототипы выступают в роли содержания для создания дизайна. Обычно прототипы не обладают цветом, не имеют проработанных элементов. Это скорее схематические изображения, пока еще не похожие на страницы готового сайта.

Дизайн уже выглядит так, как будет выглядеть сайт. Но основан он именно на прототипах. Содержание прототипов и дизайна отличаются, а форма остается неизменной – это графика. Но не забывайте, что дизайн связан с прототипами, как и с предыдущими этапами, выраженными в текстовой форме, так как создается на их основе.
Например, в прототипах мы можем прописать какое-то взаимодействие с 3D объектами. Но при прорисовке дизайна выясняется, что в техническом задании и бюджете проекта такие возможности не учтены. Проще говоря, вы просто не имеете технических и финансовых средств на реализацию такого взаимодействия.
Значит, необходимо внести исправления в прототип, после чего дизайнер соответствующим образом прорисовывает дизайн.
Верстка
Далее нарисованный дизайн необходимо сверстать, т.е. получить на выходе xtml файл с шаблонами и стилями, которым уже можно будет пользоваться. И в данном случае, как вы уже понимаете, наш дизайн является содержанием, а форма становится более сложной, так как состоит из картинок, HTML-кода и CSS-стилей.

И здесь также форма оказывает влияние на содержание. Например, в дизайне прорисован объект «звезда», которая должна определенным образом взаимодействовать с другими объектами. Но верстальщик просто не умеет этого делать.
Соответственно, при создании дизайна необходимо учитывать ограничения, которые накладывают техническое возможности и уровень знаний людей, которые будут выполнять верстку. Иначе дизайн также придется исправлять.
Программирование
Ну, и последний пункт в нашем перечне – программирование. Здесь в качестве содержания будут выступать как верстка, так и техническое задание, а форма - непосредственно программный код.

Программист должен сделать так, чтобы все сверстанные элементы (кнопки, иконки и пр.) не просто красиво выглядели на экране, но выполняли свои функции. Содержание – верстка, естественно, является важной для последующего программирования, как и предыдущие этапы, выраженные в текстовой форме, так как программист должен понимать, каким образом каждый элемент должен работать, что именно должно происходить в том или ином случае. Но и форма (программный код) влияет на содержание.
Например, если верстальщик создал файл, который в выбранной CMS будет отображаться некорректно, логичнее всего будет исправить верстку.
Форма и содержание: снятие и удержание
Важно понимать, что в каждой из описанных выше форм, содержится частично или полностью содержание от всех предыдущих содержаний. Т.е. в верстке есть не только содержание в виде дизайна, но и часть брифа, и технического задания. Также и в прототипах обязательно имеется не только часть технического задания, но и часть брифа. В программировании также есть и верстка, и техническое задание, так как только в техническом задании описаны требования к верстке и к тому, как именно проект должен работать. Также и дизайн присутствует на самом деле, не только в верстке, но и в программировании, так как при создании кода программист сверяет верстку с дизайном, проверяет, не нарушилось ли расположение элементов и т.д.
Таким образом: каждая последующая форма содержит все предыдущие содержания.
Любая картинка будет содержать то, что есть в тексте. Верстка содержит и то, что есть в тексте, и то, что есть в картинке. А программирование уже объединяет и текст, и дизайн, и сверстанный шаблон.
С другой стороны, когда мы переходим от содержания к форме, то что-то мы удерживаем, а что-то оставляем. Проще говоря, какие-то качества формы, когда она становится содержанием, нам уже не нужны. А какие-то принципиально важны.
Например, если мы говорим о дизайне и верстке, то мы удерживаем внешний вид, ведь именно ради него и создавался дизайн. А оставляем статику, так как нам нужна не статичная картинка, а динамичные страницы сайта.
Руководитель проекта с точки зрения формы и содержания
И здесь мы плавно переходим к ответу на вопросы, кто такой руководитель и что он должен делать.
Руководитель должен обладать знаниями об ограничениях тех форм, которыми он руководит. Это ключевые знания для успешной реализации проекта.
Например, для получения верстки руководитель должен понимать, как формируется верстка и как рисуется дизайн. Т.е. что можно нарисовать, какие цвета использовать, чтобы далее это можно было реализовать в виде готовой верстки.
Например, если мы говорим о прототипировании, то руководитель должен понимать, какие возможности есть у людей, которые будут создавать проект, чтобы техзадание было написано правильно. Тогда люди, которые будут создавать прототипы, смогут точно реализовать то, что написано в техническом задании, и далее эти прототипы можно будет передавать на следующие этапы работы.
Таким образом, если мы говорим о форме и содержании, руководитель должен четко понимать, что на каком этапе – форма, что – содержание, и знать все ключевые параметры, благодаря которым переход от формы к содержанию для следующего этапа будет эффективным.